网页图片无法加载原因分析及解决方法
在日常浏览网页过程中,用户常会遇到图片无法正常显示的情况,页面呈现红色叉号或空白区域。这种现象背后涉及多种技术性因素,本文将系统解析常见成因并提供专业解决方案。
网页图片加载异常技术解析
1、网络传输性能瓶颈
网络带宽不足是导致图片加载失败的首要因素。当系统同时运行多线程下载工具或在线视频播放软件时,会显著占用可用带宽资源。建议通过任务管理器(Ctrl+Shift+Esc)查看网络利用率,终止占用带宽超过15%的非必要进程。对于移动端用户,需特别注意是否启用了数据节省模式,该功能会默认屏蔽高清图片加载。

2、服务器并发处理限制
热门网站的瞬时访问量激增会导致服务器响应延迟。当并发请求超过服务器承载能力时,内容分发网络(CDN)可能无法及时响应图片资源请求。建议采用错峰访问策略,或尝试刷新页面(Ctrl+F5)强制更新缓存。
3、跨域资源访问限制
现代网站普遍采用防盗链技术防止资源盗用。当检测到非白名单域名请求时,服务器会返回403禁止访问状态码。此时可尝试以下两种解决方案:通过开发者工具(F12)查看图片原始URL直接访问,或使用合规的API接口获取授权。
4、多媒体插件兼容性问题
过期的Adobe Flash Player会导致动态内容加载异常。建议前往控制面板-程序与功能模块,将Flash Player更新至最新版本(当前最新为v34.0.0.301)。对于已启用HTML5标准的现代浏览器,可在扩展管理界面停用Shockwave Flash组件,转用原生渲染引擎。
5、浏览器配置参数异常
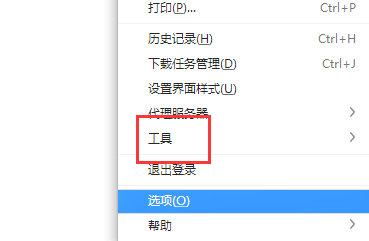
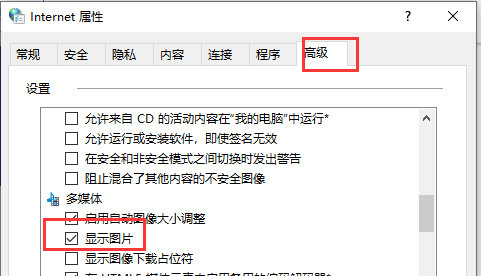
错误的安全设置可能阻止图片元素加载。在IE浏览器中,需依次访问工具-Internet选项-高级标签页,确认"显示图片"选项处于勾选状态。对于Chromium内核浏览器,应检查设置中的"图像"权限是否开启,同时清理过期的HSTS安全策略缓存。

进阶排查建议:
• 使用Fiddler或Wireshark抓包工具分析HTTP请求状态
• 检查本地hosts文件是否被异常修改
• 尝试切换DNS服务器(推荐使用114.114.114.114或8.8.8.8)
• 禁用浏览器实验性功能(如:QUIC协议)

通过上述系统性排查方法,90%以上的图片加载异常问题都能得到有效解决。若问题仍未排除,建议联系网络服务提供商检查线路质量,或向网站管理员提交技术反馈报告。

相关下载
相关文章
更多+-
05/17
-
06/24
-
06/24
-
06/24
-
06/24
手游排行榜
- 最新排行
- 最热排行
- 评分最高

